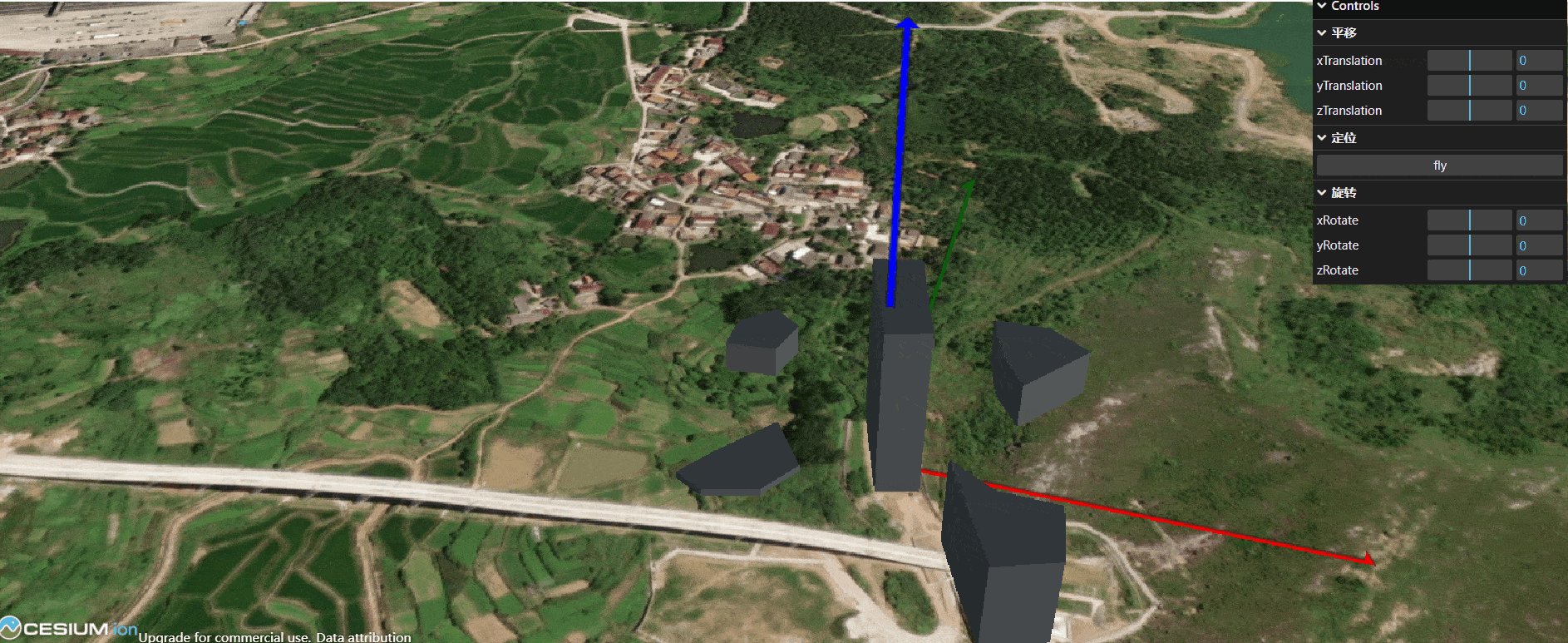
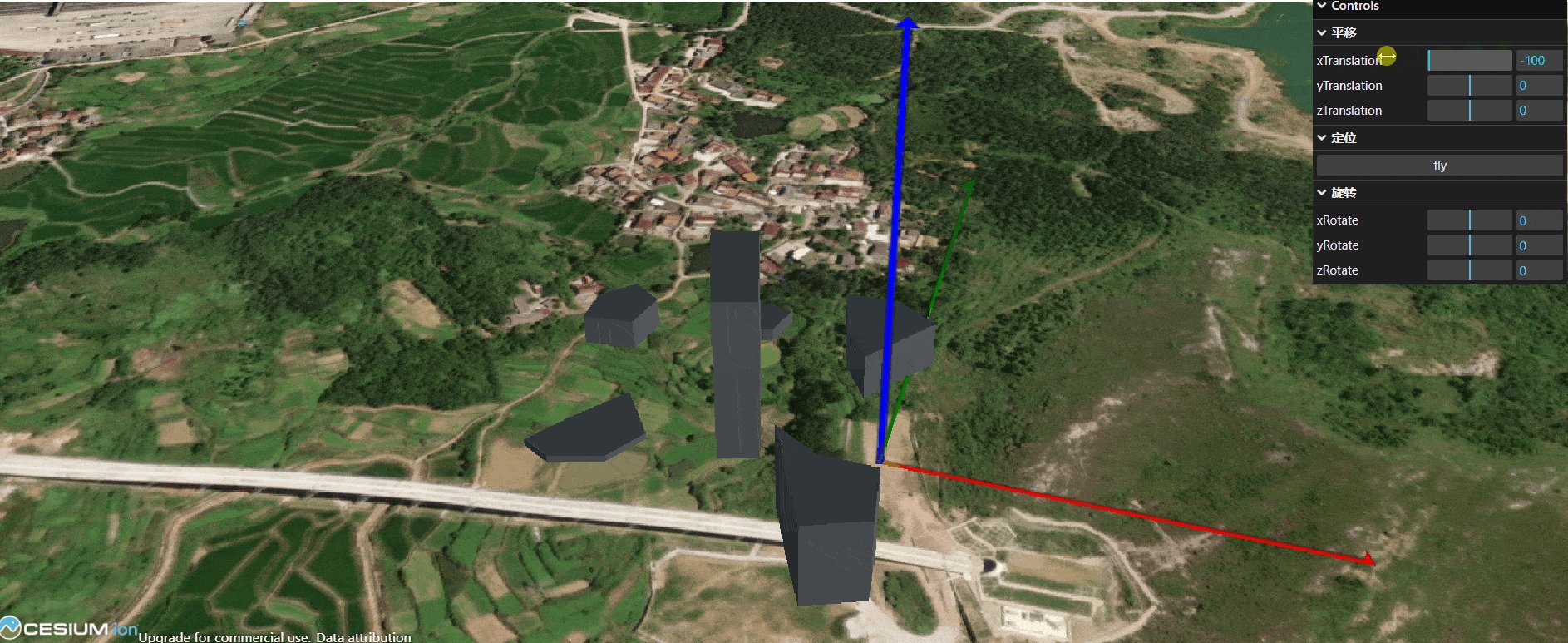
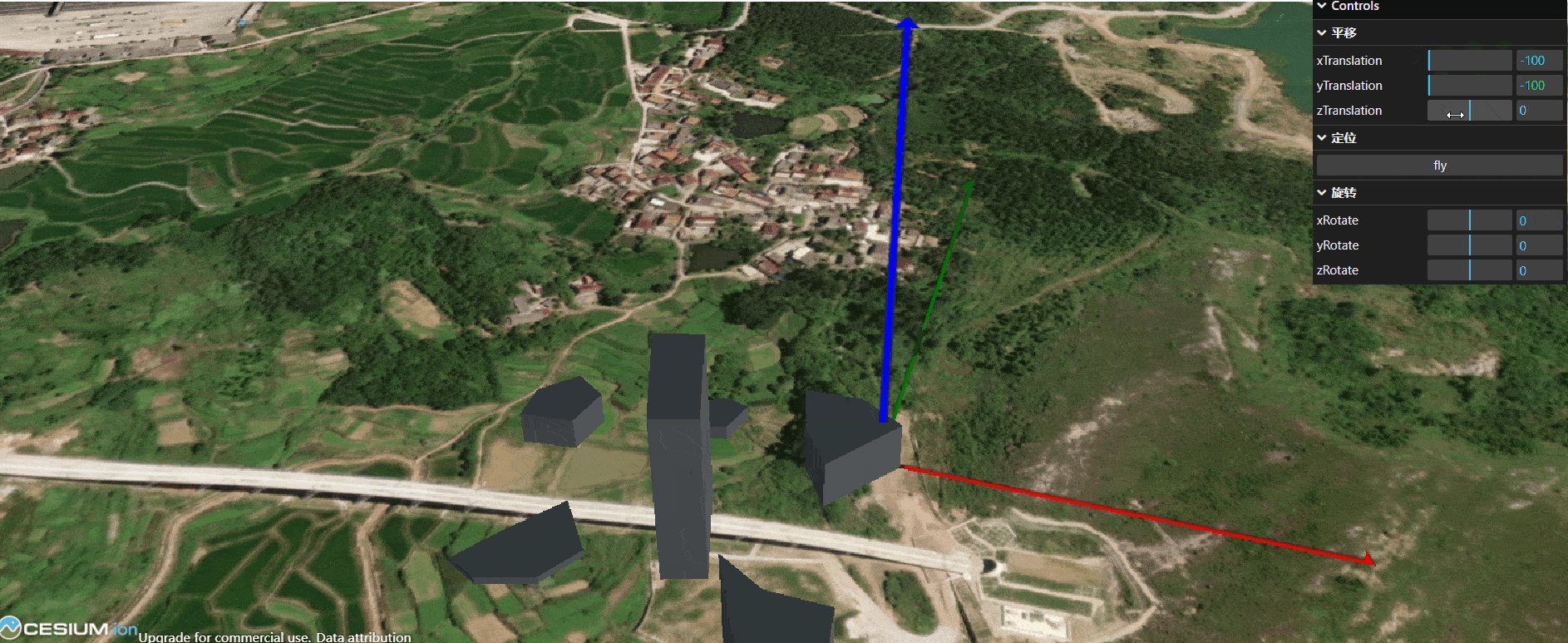
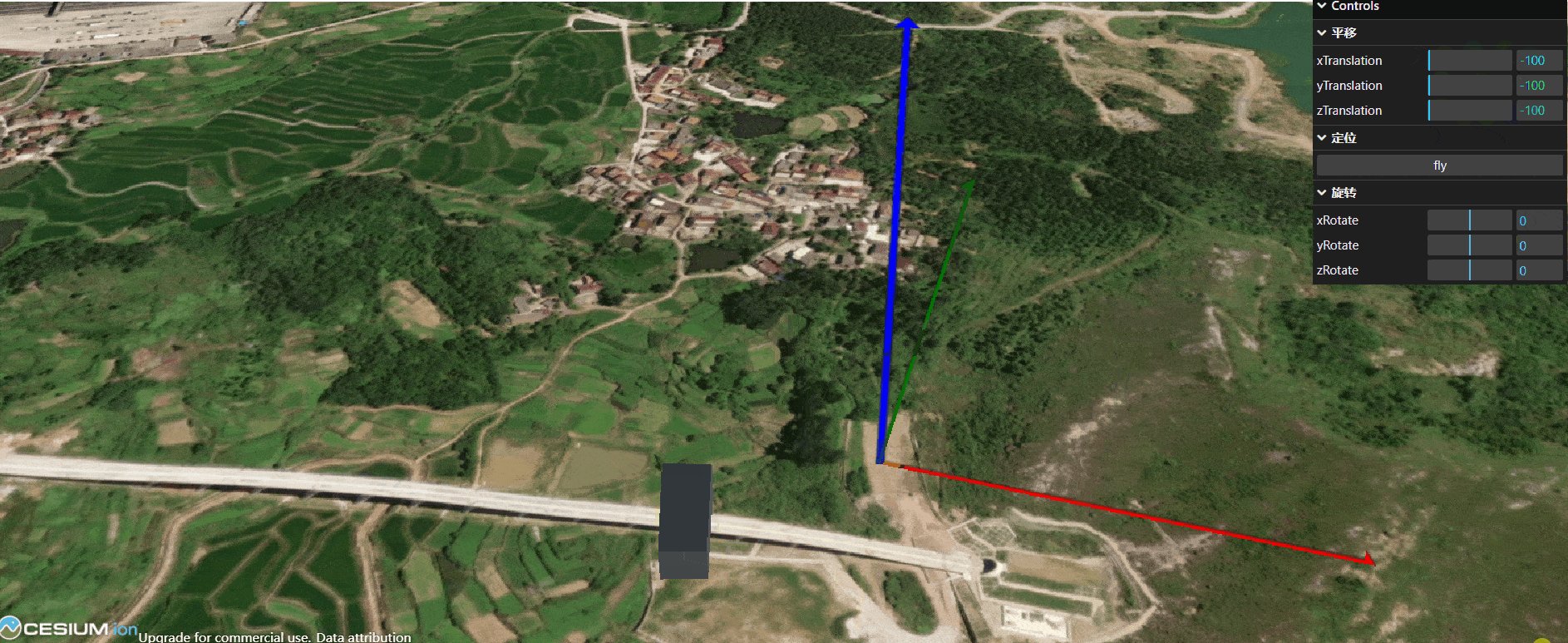
原理
通过eastNorthUpToFixedFramem,获取包围盒中心点的东北天矩阵,再通过偏移向量的点乘该东北天矩阵获取到最终的位置,最后让最终的位置与模型包围盒的中心点相减得到模型真正偏移所需的向量。
参考文章
{% link Cesium 中的图形变换:局部平移、缩放、旋转思路及代码实现,岭南灯火,https://www.cnblogs.com/onsummer/p/14059220.html %}
代码
javascript
const frompoint_to_world_matrix =
Cesium.Transforms.eastNorthUpToFixedFrame(tileset.boundingSphere.center); // Matrix4
const local_translation = new Cesium.Cartesian3(
xTranslation,
yTranslation,
zTranslation
);
const result = Cesium.Matrix4.multiplyByPoint(
frompoint_to_world_matrix,
local_translation,
new Cesium.Cartesian3()
); // 转换矩阵左乘局部平移向量,结果存储在 result 中,结果是世界坐标下的平移终点向量
const world_translation = Cesium.Cartesian3.subtract(
result,
tileset.boundingSphere.center,
new Cesium.Cartesian3()
); // 向量相减,得到世界坐标下的平移向量
tileset.modelMatrix =
Cesium.Matrix4.fromTranslation(world_translation); // 构造平移矩阵并赋值演示