需求
实现风场,但是又不能出现那种缩放留残影的问题
数据参考
[[【转载】气象数据之风向数据json格式解析]]数据格式是这样的,常规的json数据,和网上的wind-layer的格式不同,但是可以通过算法去进行转换。
数据格式1
通过[[【转载】气象数据之风向数据展示原理]]转换得到的[[【转载】气象数据之风向数据json格式解析]]这样的数据
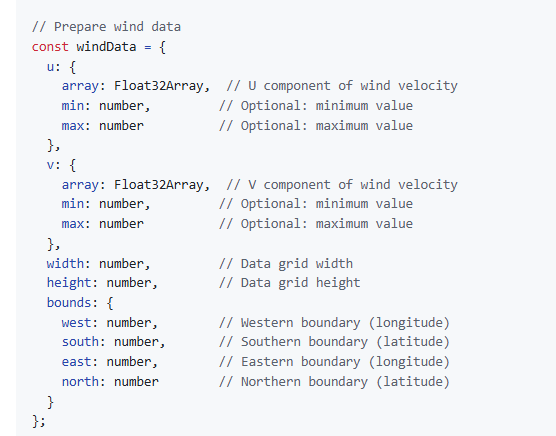
数据格式2
代码库:(cesium-wind-layer) 示例:https://cesium-wind-layer.opendde.com/
可以把数据格式1通过算法转为数据格式2,参考代码如下
javascript
function processWindData(data) {
const uData = data.find((d) => d.header.parameterNumber === 2);
const vData = data.find((d) => d.header.parameterNumber === 3);
const uArray = Array.from(uData.data);
const vArray = Array.from(vData.data);
const width = uData.header.nx;
const height = uData.header.ny;
const bbox = [uData.header.lo1, uData.header.la2, uData.header.lo2, uData.header.la1];
const unit = uData.header.parameterUnit;
const name = 'wind_10m';
const time = new Date(uData.header.refTime).getTime();
return {
bbox: bbox,
width: width,
height: height,
unit: unit,
name: name,
time: time,
u: {
array: uArray,
},
v: {
array: vArray,
},
};
}数据格式1加载风场
最原始的常规加载方案(不推荐,缩放重绘会有种卡顿的感觉)
使用数据:数据格式1 参考代码:cesium-windy-canvas具体代码可以看我的all-demos里面的风场1 
缺点:
缩放会消失,会卡顿,然后快速缩放视角会有重影,然后代码也要写比较多
加载方式二
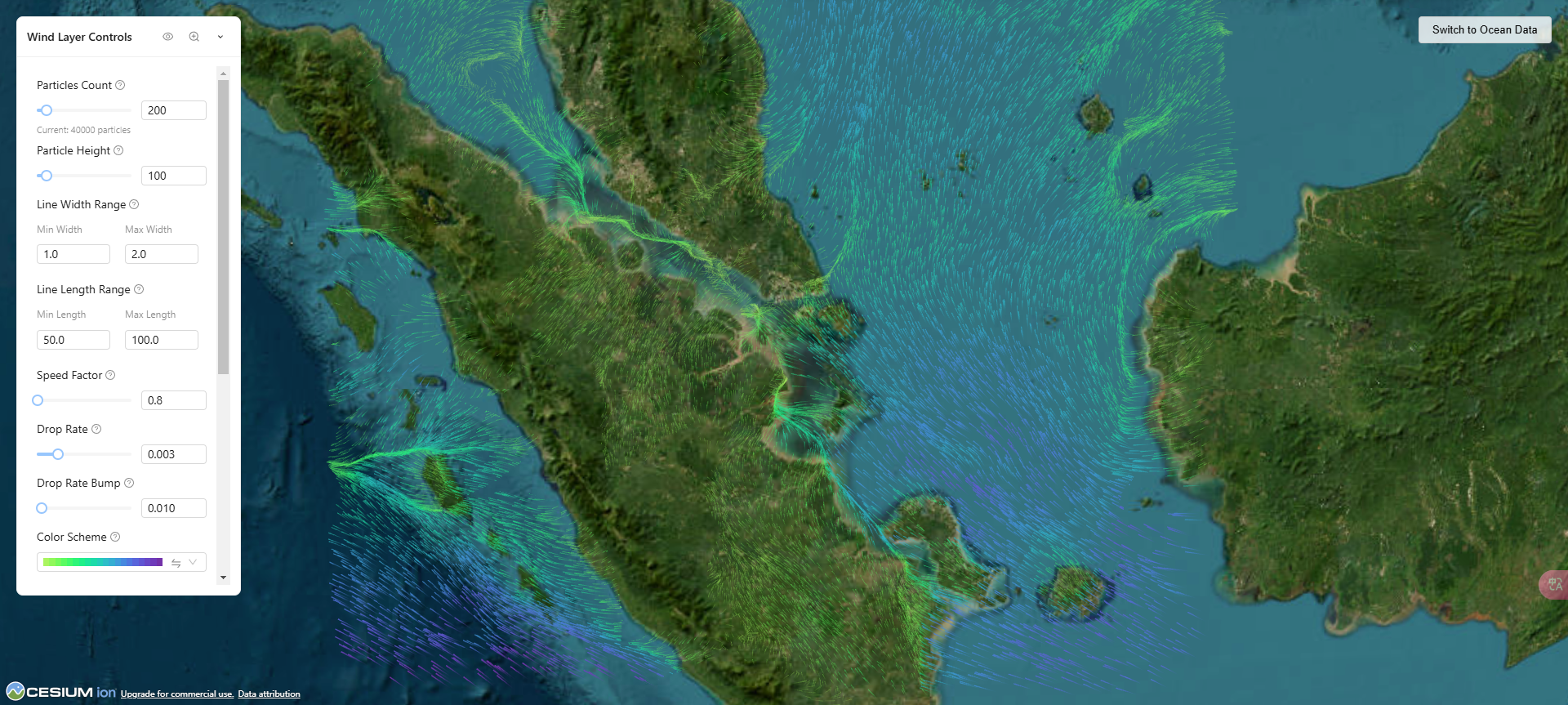
使用数据:数据格式2以及涉及风场的NC格式数据 代码库:(cesium-wind-layer) 示例:Wind Layer
优点
通过DC去加载的,效率特别高,效果也很好
缺点
用React+TS写的,不熟悉这套东西改起来比较麻烦,当然这是我的缺点
会被地形所遮挡,其他都没问题
加载方式3(最推荐最简单)
数据格式:数据格式1 参考代码库:wind-layer、cesium-wind 效果:wind-layer
优点
效果非常好,拖动缩放都是跟手的,不会出现残影或者消失的情况
缺点
拖动的时候会有突然转向的问题,但也并不算特别大的问题

